TerraFlow - Seitenverwaltung
In der Seitenverwaltung haben Sie die Möglichkeit, alle erstellten Seiten zu verwalten. Jede Seite wird mit den wichtigsten Informationen wie Titel, Kategorie, Erstellungsdatum und entsprechenden Aktionen zum Bearbeiten oder Löschen angezeigt. Zudem können Sie neue Seiten erstellen.
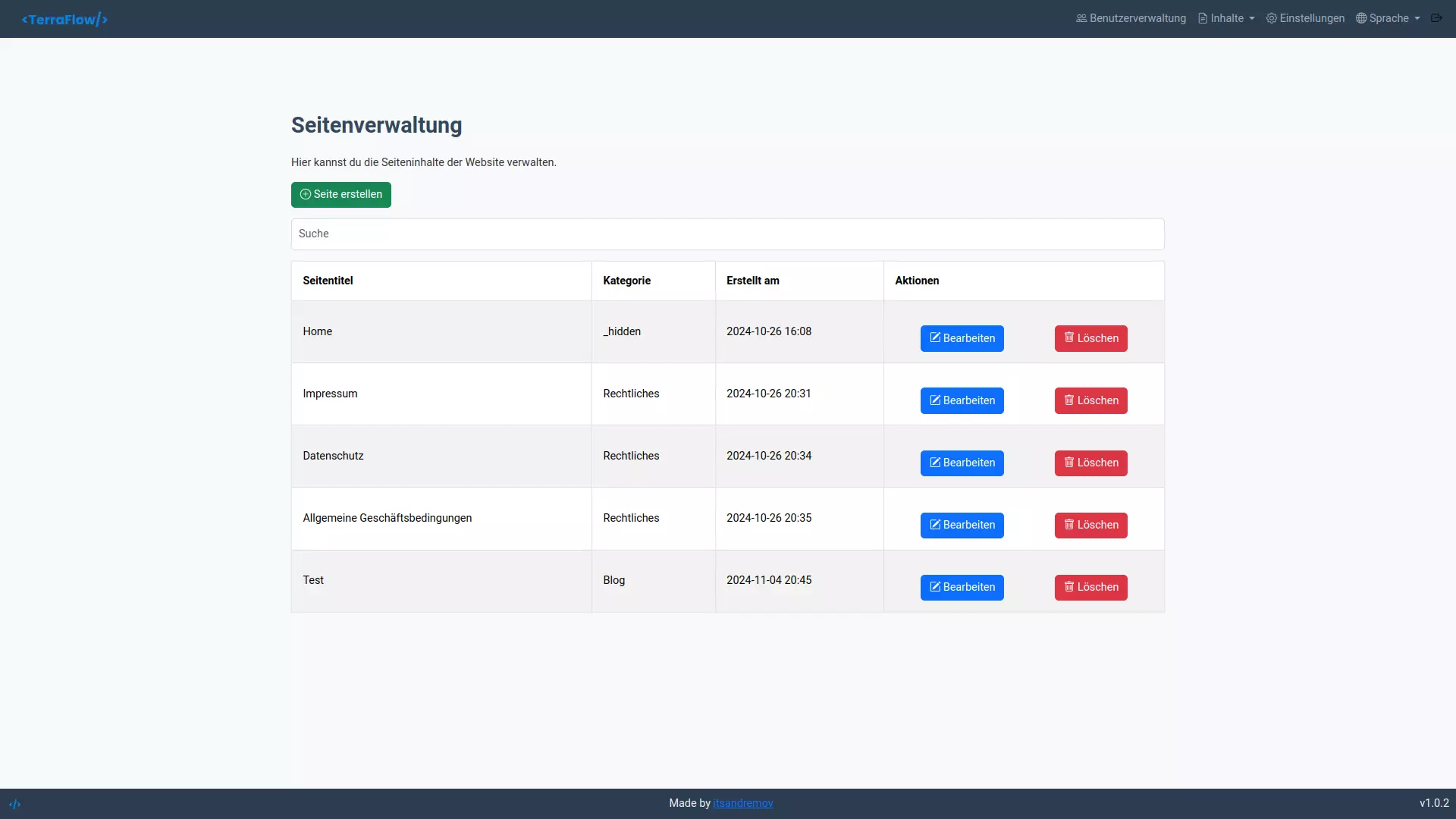
Übersicht der Seiten:
Die Seitenübersicht zeigt folgende Daten für jede Seite:
- Titel der Seite: Der Name, der für die Seite festgelegt wurde.
- Kategorie: Die zugeordnete Kategorie der Seite.
- Erstellungsdatum: Das Datum, an dem die Seite erstellt wurde.
- Aktionen: Über die Aktionsschaltflächen können Sie die Seite bearbeiten oder löschen.

Seite löschen:
Wenn Sie eine Seite nicht mehr benötigen, können Sie diese über die Lösch-Option in der Seitenübersicht entfernen. Bitte beachten Sie, dass das Löschen einer Seite nicht rückgängig gemacht werden kann.
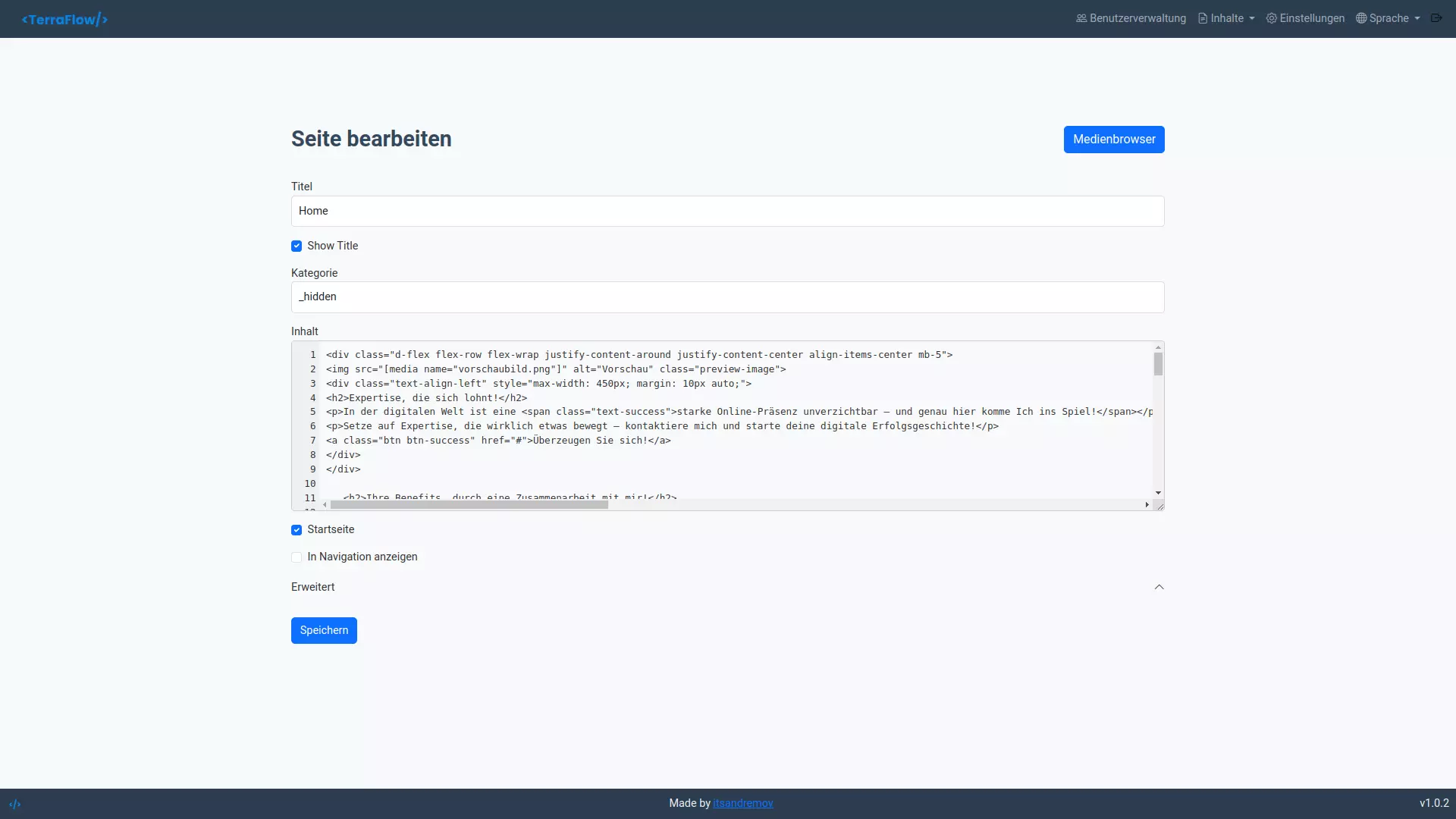
Neue Seite erstellen / Seite bearbeiten:
Beim Erstellen oder Bearbeiten einer Seite können Sie folgende Einstellungen vornehmen:
- Titel der Seite: Geben Sie einen aussagekräftigen Titel für die Seite ein.
- Titel Anzeigen: Diese Checkbox ermöglicht es, den Titel außerhalb des Contents für SEO-Zwecke anzuzeigen. Wenn aktiviert, wird der Titel als Header der Seite eingebunden.
- Kategorie: Wählen Sie die Kategorie aus, zu der die Seite gehört. Kategorien helfen dabei, Inhalte zu organisieren.
- Inhalt: Fügen Sie den HTML-Code für den Inhalt der Seite hinzu. TerraFlow CMS ermöglicht es, die Seite flexibel zu gestalten.
- Startseite: Mit dieser Checkbox können Sie die Seite als Startseite oder Landingpage definieren. Sollte bereits eine Seite als Startseite festgelegt sein, wird ihr das Startseitenattribut entfernt und der neuen Seite zugewiesen.
- In Navigation anzeigen: Aktivieren Sie diese Option, wenn die Seite in der Navigation erscheinen soll. Diese Funktion gibt Ihnen die Kontrolle darüber, ob eine Seite öffentlich zugänglich ist oder nicht.
Erweiterte Optionen:
- Stylesheets: Hier können Sie externe Stylesheets importieren oder benutzerdefinierte CSS-Regeln über ein
<style>-Tag direkt für diese Seite hinzufügen. - Javascripts: Wie bei den Stylesheets können Sie hier JavaScript-Dateien einbinden oder eigenen JavaScript-Code für diese Seite hinzufügen.
- Javascripts unten: Diese Option erlaubt es Ihnen, JavaScript am unteren Ende des
<body>-Tags hinzuzufügen. Dies kann helfen, Ladezeiten zu verbessern, da das Skript erst nach dem Laden der Seite ausgeführt wird. - Meta Tags: Hier können Sie Meta-Tags für die Seite hinzufügen, die im
<head>-Bereich der Seite erscheinen. Diese Tags sind besonders für SEO und Social Media Sharing wichtig.
Die Optionen ermöglichen es Ihnen, jede Seite optimal anzupassen und für die gewünschten Zwecke zu konfigurieren.